Notă: Pentru a aplica această opțiune, trebuie să aveți activ abonamentul Pro pe website.
Vă amintiți, că în urmă cu mulți ani, efectul cu fulgi de zăpadă era în topul listei efectelor website-urilor? Astăzi este o amintire a trecutului, sute de efecte mult mai complexe fiind create între timp. Iar, ce veți găsi mai jos este unul dintre ele.
Apropo, dacă preferați elementele clasice și doriți să aveți acei fulgi pe site, veți găsi mai jos și un cod tip cross-browser care nu va încărca site-ul, din moment ce nu necesită imagini:
<script type="text/javascript">
var snowmax=35;
var snowcolor=new Array("#AAAACC","#DDDDFF","#CCCCDD","#F3F3F3","#F0FFFF","#FFFFFF","#EFF5FF")
var snowtype=new Array("Arial Black","Arial Narrow","Times","Comic Sans MS");
var snowletter="*";
var sinkspeed=0.6;
var snowmaxsize=40;
var snowminsize=8;
var snowingzone=1;
var snow=new Array();
var marginbottom;
var marginright;
var timer;
var i_snow=0;
var x_mv=new Array();
var crds=new Array();
var lftrght=new Array();
var browserinfos=navigator.userAgent;
var ie5=document.all&&document.getElementById&&!browserinfos.match(/Opera/);
var ns6=document.getElementById&&!document.all;
var opera=browserinfos.match(/Opera/);
var browserok=ie5||ns6||opera;
function randommaker(range) {
rand=Math.floor(range*Math.random());
return rand;
}
function initsnow() {
if (ie5 || opera) {
marginbottom=document.body.clientHeight;
marginright=document.body.clientWidth;
}
else if (ns6) {
marginbottom=window.innerHeight;
marginright=window.innerWidth;
}
var snowsizerange=snowmaxsize-snowminsize;
for (i=0;i<=snowmax;i++) {
crds[i]=0;
lftrght[i]=Math.random()*15;
x_mv[i]=0.03+Math.random()/10;
snow[i]=document.getElementById("s"+i);
snow[i].style.fontFamily=snowtype[randommaker(snowtype/length)];
snow[i].size=randommaker(snowsizerange)+snowminsize;
snow[i].style.fontSize=snow[i].size+"px";
snow[i].style.color=snowcolor[randommaker(snowcolor.length)];
snow[i].sink=sinkspeed*snow[i].size/5;
if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size)}
if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size)}
if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4}
if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2}
snow[i].posy=randommaker(2*marginbottom-marginbottom-2*snow[i].size);
snow[i].style.left=snow[i].posx+"px";
snow[i].style.top=snow[i].posy+"px";
}
movesnow();
}
function movesnow() {
for(i=0;i<=snowmax;i++) {
crds[i]+=x_mv[i];
snow[i].posy+=snow[i].sink;
snow[i].style.left=snow[i].posx+lftrght[i]*Math.sin(crds[i])+"px";
snow[i].style.top=snow[i].posy+"px";
if (snow[i].posy>=marginbottom-2*snow[i].size || parseInt(snow[i].style.left)>(marginright-3*lftrght[i])) {
if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size)}
if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size)}
if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4}
if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2}
snow[i].posy=0;
}
}
var timer=setTimeout("movesnow()",50);
}
for (i=0;i<=snowmax;i++) {
document.write("<span id='s"+i+"' style='position:absolute;top:-"+snowmaxsize+"px;'>"+snowletter+"</span>");
}
if (browserok) {
window.onload=initsnow;
}
</script>
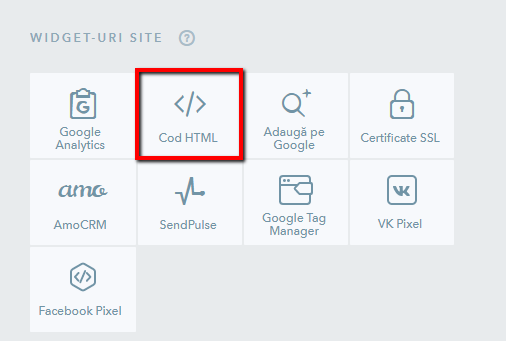
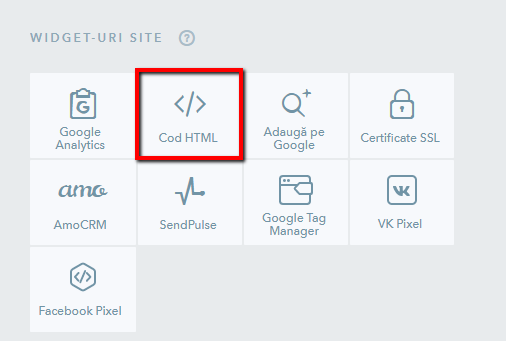
Pentru a instala scriptul, dați click pe Cod HTML în Panoul Administrativ:



Cum să adăugați o secțiune cu efectul Parallax pe site
Cu siguranță, ați văzut numeroase site-uri cu o imagine de fundal care urmărește cursorul. Acesta este efectul despre care vă vom vorbi în continuare.
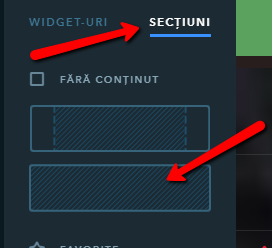
Accesați modul Constructor și adăugați o secțiune fluidă în locul dorit de pe pagină.

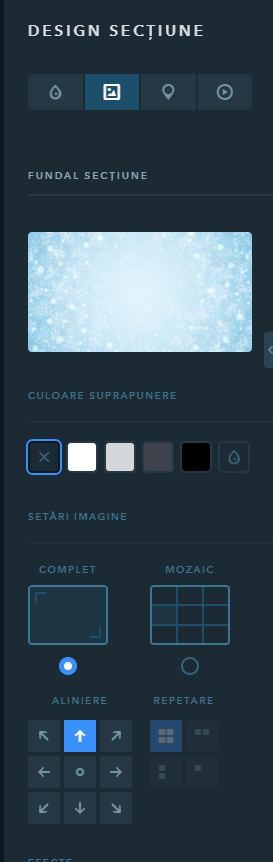
Selecați asta sau orice altă imagine pentru fundalul secțiunii. Imaginea trebuie să fie pe toată lățimea ecranului.

Singurul widget care trebuie adăugat în această secțiune este Cod HTML:

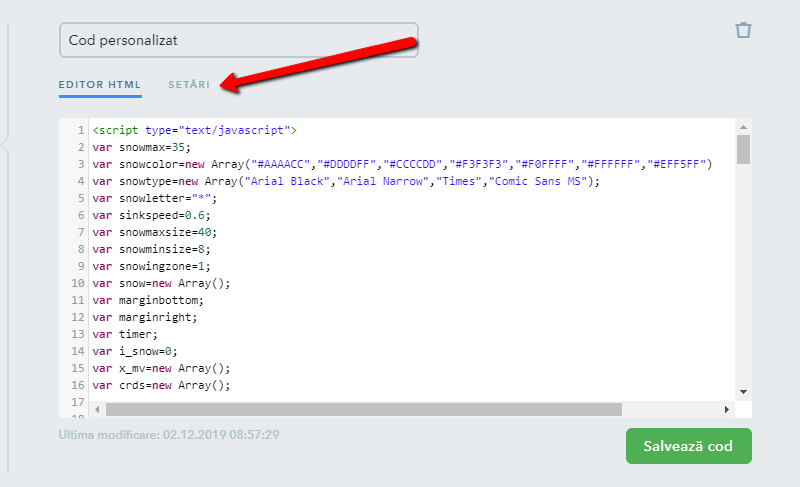
După adăugarea widget-ului în secțiune, introduceți codul de mai jos:
<div id="parallax">
<div class="forest">
<div data-offset="80" class="snowflakes parallax"></div>
<div data-offset="40" class="snowflakesback parallax"></div>
<div data-offset="50" class="trees parallax"></div>
<div data-offset="30" class="treesback parallax"></div>
<div class="snow"></div>
<div class="ground"></div>
</div>
</div>
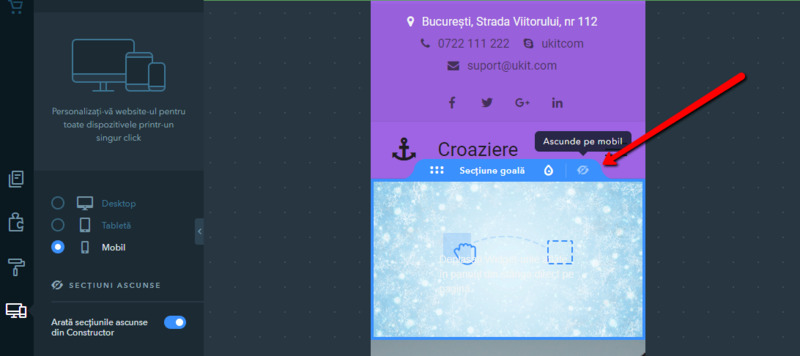
Notă: O secțiune cu efect parallax nu este adaptată dispozitivelor mobile, așadar este de preferat să o ascundeți pentru acestea. Accesați modul Versiune site adaptivă, selectați Mobil și click pe pictograma Ascunde pe mobil din cadrul secțiunii.
Mergeți înapoi în Panoul Administrativ, dați click pe Cod HTML și adăugați două coduri:

<script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.js"></script>
<style>
#parallax {
background:none;
overflow:hidden;
}
.forest {
bottom:0;
right:0;
left:0;
height:450px;
overflow:hidden;
}
.forest > div {
position:absolute;
bottom:0;
}
.ground {
width:100%;
height:80px;
background:#FFF;
z-index:999;
}
.forest div.snow {
width:1400px;
height:37px;
left:50%;
bottom:70px;
margin-left:-710px;
background:url(http://new-year-2020.ukit.me/uploads/s/u/0/g/u0gacdgkhpih/img/full_iUJEUkuR.png) no-repeat center;
z-index:999;
}
.forest div.snowflakes {
width:1400px;
height:350px;
left:50%;
top:5px;
margin-left:-710px;
background:url(http://new-year-2020.ukit.me/uploads/s/u/0/g/u0gacdgkhpih/img/full_s6m03cOZ.png) no-repeat center;
z-index:999;
}
.forest div.snowflakesback {
width:1400px;
height:350px;
left:50%;
top:1px;
margin-left:-710px;
background:url(http://new-year-2020.ukit.me/uploads/s/u/0/g/u0gacdgkhpih/img/full_3R4HwYWR.png) no-repeat center;
z-index:1;
}
.forest div.trees {
width:763px;
height:285px;
left:50%;
margin-left:-398px;
background:url(http://new-year-2020.ukit.me/uploads/s/u/0/g/u0gacdgkhpih/img/full_80XNCmr0.png) no-repeat center;
z-index:100;
}
.forest div.treesback {
width:763px;
height:285px;
left:50%;
margin-left:-398px;
background:url(http://new-year-2020.ukit.me/uploads/s/u/0/g/u0gacdgkhpih/img/full_mytchxKp.png) no-repeat center;
z-index:2;
}
</style>

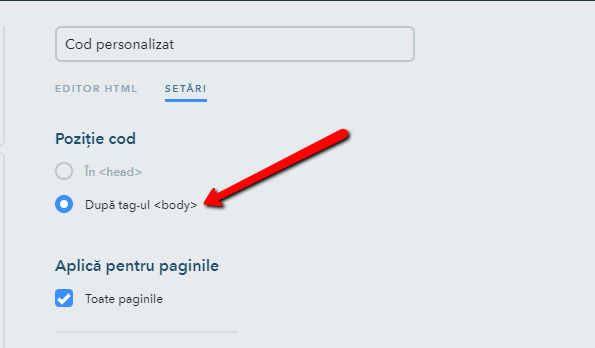
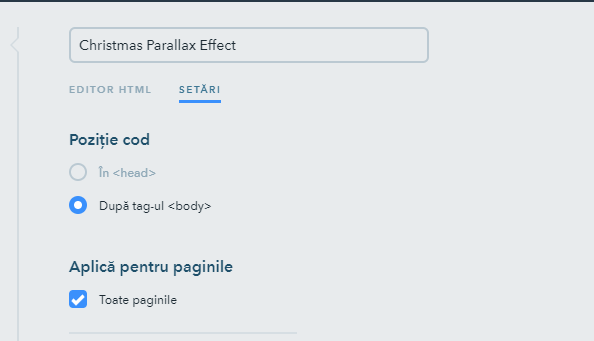
Pentru al doilea cod selectați “După tag-ul <body>” din Setări:
<script type="text/javascript">
$(window).on('mousemove', function(e) {
var wh = $(window).width();
var ht = $(window).height();
var offsetX = 0.5 - e.pageX / wh;
var offsetY = 0.3 - e.pageY / ht;
$(".parallax").each(function(i, el) {
var offset = parseInt($(el).data('offset'));
var translate = "translate3d(" + Math.round(offsetX * offset) + "px," + Math.round(offsetY * offset) + "px, 0px)";
$(el).css({
'-webkit-transform': translate,
'transform': translate,
'moz-transform': translate
});
});
});
</script>

Acum, republicați site-ul și bucurați-vă de nou efect!
Arhivă imagine
Cu toate că pașii menționați mai sus sunt suficienți pentru ca efectul parallax să funcționeze, este de preferat să aplicați imaginile direct de pe website-ul dvs. Descărcați această arhivp de imagini în calculatorul dvs., încărcați-le în biblioteca de imagini a site-ului și actualizați link-urile către acestea în primul cod:
http://new-year-2020.ukit.me/.../img/full_iUJEUkuR.png – picture1.png
http://new-year-2020.ukit.me/.../img/full_s6m03cOZ.png – picture2.png
http://new-year-2020.ukit.me/.../img/full_3R4HwYWR.png – picture3.png
http://new-year-2020.ukit.me/.../img/full_80XNCmr0.png – picture4.png
http://new-year-2020.ukit.me/.../img/full_mytchxKp.png – picture5.png
Aveți neclarități? Adăugați-le în secțiunea de comentarii de mai jos și vă vom răspunde în scurt timp!