Configurarea unei secțiuni după înălțimea ecranului
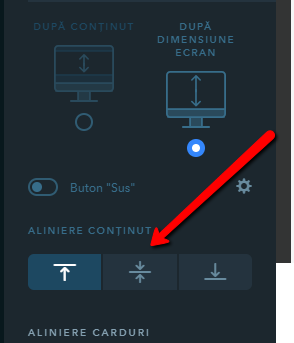
Dacă înălțimea secțiunii este determinată de dimensiunea ecranului, acum este posibil să setați activați opțiunile de aliniere a conținutului: în partea de sus, centrat și în partea de jos. Pentru a le accesa, deschideți tab-ul Structură:

Alegeți varianta preferată de design vertical:

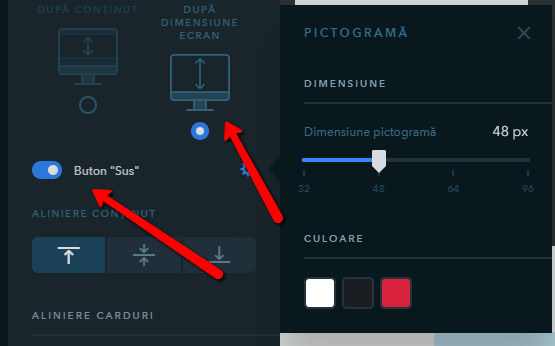
În plus, o nouă posibilitate a fost introdusă: acum puteți activa butonul “Sus” pentru ca utilizatorii dvs. să aibă o mai bună experiență de navigare pe pagină:

Dacă doriți, pictograma butonului poate fi înlocuită cu una personalizată - trebuie doar să dați click stânga pe ea:

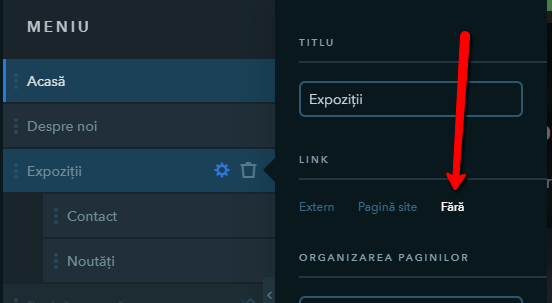
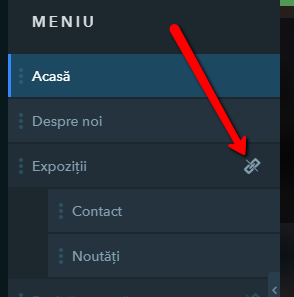
Elemente de meniu fără link
Aceasta este o opțiune pe care mulți ați solicitat-o. E soluția ideală dacă doriți să realizați un meniu părinte care să nu reacționeze la link, dar elementele sale să aiba link-uri atașate:


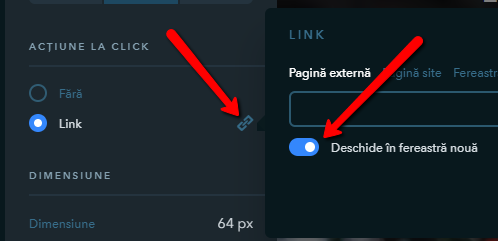
Link-uri pictograme
Continuăm pe ideea de adăugare/eliminare link-uri. O altă opțiune mult așteptată este disponibilă în cadrul uKit — acum este posibil să atribuiți link-uri elementelor din widget-ul Pictogramă. Click pe o pictogramă și selectați tipul de link de care aveți nevoie — acesta poate fi extern sau intern, dar și un link către o fereastră tip pop-up:

Actualizarea widgetului Rețele sociale
Am completat widget-ul cu o serie nouă de servicii populare (printre care Telegram, Viber, WhatsApp și altele) care vă vor fi de ajutor la menționarea link-urilor către rețelele sociale și messengere:

V-a plăcut această actualizare? Nu uitați să ne oferiți feedback-ul dvs. prin intermediul comentariilor! :)