Optimizarea grafică se aplică pentru widget-urile Imagine, Slider, Galerie, Card și Recenzii.
Optimizarea se realizează atunci când obțineți poze mai mari de 6MB cu camera dvs. și le adăugați pe website. Dar, veți putea vedea efectul acestei actualizări chiar și pentru fotografiile realizate cu un smartphone și de o dimensiune de 2 megabytes. Pentru cei care ați utilizat imagini mici pe website, bineînțeles, nu veți sesiza această actualizare.
Cum funcționează
Atunci când publicați (re-publicați) website-ul, pentru fiecare imagine pe care o adăugați, un set de copii minimizate, redimensionate, este creat în conformitate cu numărul de coloane Bootstrap al website-ului: de la 2 la 4. Atunci când un site de încarcă, vizitatorii pot vedea doar copia care se potrivește dimensiunii actuale a ferestrei browserului utilizat. Dacă aceștia modifică dimensiunea browser-ului (de exemplu, înclină tableta pe orizontală), o altă versiune a imaginii se încarcă instant pentru a se potrivi pe noua dimensiune. În același timp, imaginile vechi sunt salvate în memoria cache, de aceea tranziția de la 2 la 4 coloane și înapoi nu necesită reîncărcarea paginii.
Am implementat algoritmii de încărcare ai Progressive JPEG și Progressive PNG pentru toate imaginile pe care le puteți adăuga pe website. Datorită acestor tehnici progresive de încărcare, vizitatorii website-ului pot vedea întreaga imagine instant, spre deosebire de modul obișnuit de a încărca imaginile, adică în mod gradual de sus în jos, linie cu linie.
Optimizarea grafică în acțiune
Cine folosește grafică “consistentă” mai mult decât oricine altcineva? Bineînțeles, fotografii. Motivul este mai mult decât evident :) Așadar, ca și exemplu, am luat portofoliul online al unui fotograf. Și iată rezultatele pe care le-am primit în ceea ce privește aplicarea optimizării imaginii la acesta:
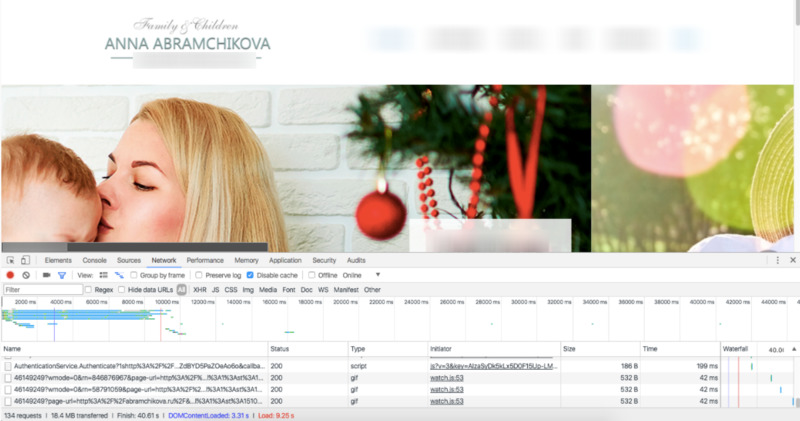
ÎNAINTE:
După cum se poate observa, timpul de încărcare este de 9.25 secunde
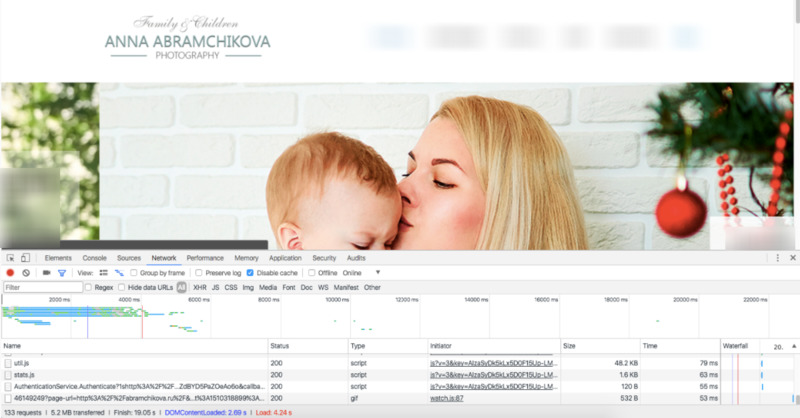
DUPĂ:
Și, după optimizarea imaginii, acesta scade la 4.24 secunde
Timpul de încărcare s-a înjumătățit! Cantitatea de date transmise s-a redus de 3.6 ori!
Rețineți, însă, că prima publicare, la care se activează optimizarea imaginilor website-ului, poate dura un pic, deoarece toată grafica va trece prin redimensionare. Dar, aceasta este o procedură unică. Publicarea ulterioară se va realiza mult mai rapid, așa cum se întâmplă de obicei.
V-am impresionat? Re-publicați acum website-ul pentru a vă optimiza grafica!
Efectul Parallax actualizat!
La vechiul parallax de pe website-urile uKit apăreau, din când în când, erori - acestea erau cauzate de biblioteca utilizată. Așadar, am înlocuit-o cu una nouă — Rellax. Ca rezultat, efectul parallax este acum continuu și lin. Iar, cel mai important, funcționează la fel de bine și pe dispozitivele mobile.
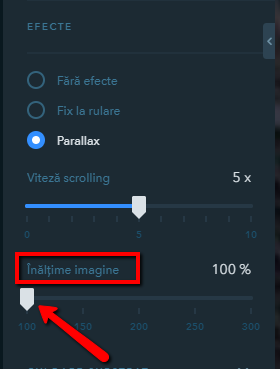
În plus, o nouă setare a fost adăugată — Înălțime imagine, care vă permite ajustarea imaginii la website și alinierea sa la viteza parallax dorită.