Cum funcționează?
LiveAgent funcționează în același mod ca oricare alt widget pentru live chat — clienții vă pot adresa întrebări prin intermediul unei ferestre amplasate pe website-ul dvs și pot obține răspunsuri în timp real. De fiecare dată când un client vă contactează, un “ticket” este creat în cadrul contului dvs LiveAgent. Dacă sunteți online, puteți răspunde în timp real, pe măsură ce vizitatorul vă scrie în fereastra de chat de pe site. În cazul în care nu sunteți online, vizitatorii vă pot lăsa un mesaj offline. LiveAgent păstreaza istoricul complet al conversației, astfel încât să puteți monitoriza toate interacțiunile cu clienții.
Cu ce vine în plus?
LiveAgent nu este doar un chat live ci este un serviciu complet pentru asistență clienți care vă permite să primiți feedback din partea clienților prin intermediul unor canale multiple. Puteți procesa e-mail-urile primite de pe un număr nelimitat de adrese de e-mail, să răspundeți apelurilor telefonice, la chat-urile Facebook sau Tweeter, să creați și să administrați baze de cunoștințe (dacă aveți un portal pentru clienți) — toate acestea într-un singur loc.
Tarifele LiveAgent pornesc de la 19$/lună după o perioadă de probă de 14 zile. Pentru mai multe informații despre tarife, vizitați ladesk.com/pricing.

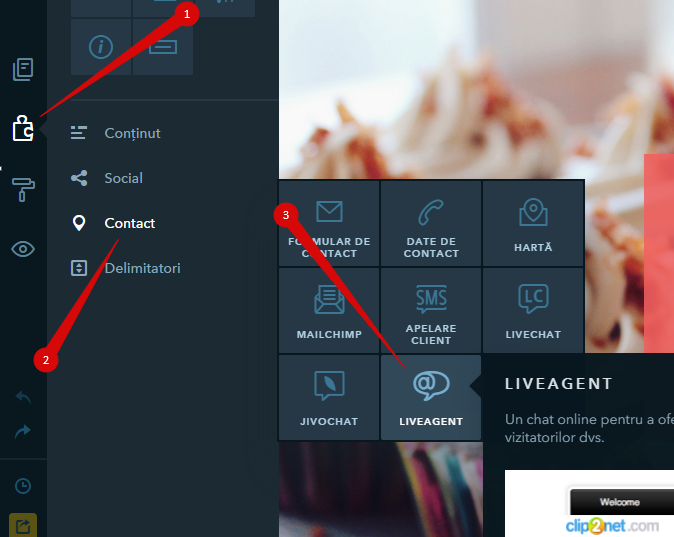
Pentru a adăuga widget-ul LiveAgent pe website-ul dvs: în panoul din partea stângă selectați Constructor -> Widget-uri -> Contact -> LiveAgent. Trageți widget-ul și amplasați-l în locația dorită pe website: colțul din stânga sau dreapta jos. Pentru a deschide setările widget-ului, dați click pe acesta și conectați un cont LiveAgent existent pentru a începe să primiți mesaje.

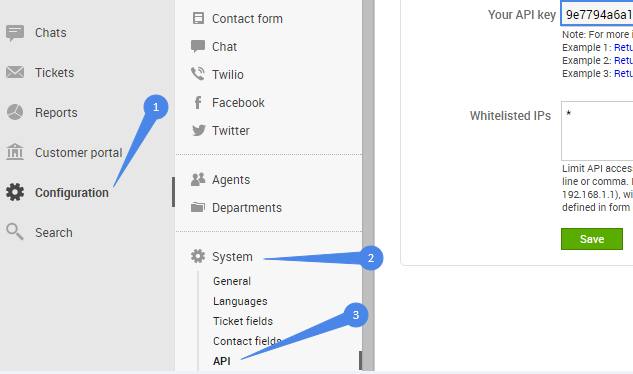
Pentru a vă conecta contul, introduceți numele acestuia și API key. Codul poate fi găsit în cadrul contului LiveAgent: Configuration -> System -> API.

Dacă nu aveți un cont, puteți crea unul prin doar câteva click-uri. În setările LiveAgent selectați “Creare cont” și completați numele complet, e-mail-ul și denumirea contului.
Testați-l și oferiți-ne părerile dvs cu privire la acesta în cadrul comentariilor!
Nu ați găsit un widget sau o opțiune de care aveți nevoie? Oferiți-ne informații cu privire la acesta și vom adăuga unul în cel mai scurt timp!
